
A forEach loop is a built-in method in JavaScript that allows you to iterate through an array’s elements and perform an operation on each element. While it is a powerful tool for working with arrays, there may be times when you need to exit the loop before it has finished iterating over all the elements. This can be done using a variety of methods, depending on your needs and the specifics of your code.
Method 1:
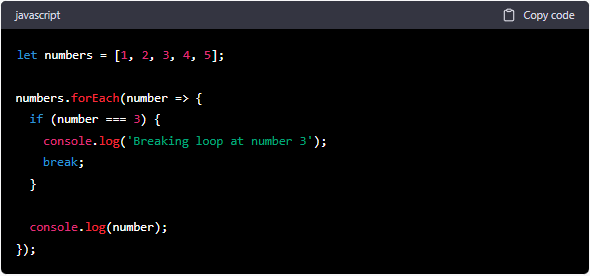
Using a break statement The break statement is a common way to exit a loop early in JavaScript, including a forEach loop. When the break statement is executed, it immediately exits the loop, stopping further iterations. Here is an example of how to use a break statement to exit a forEach loop:

In this example, we have an array of numbers, and we use a forEach loop to iterate over each number. Inside the loop, we use an if statement to check if the current number is 3. If it is, we log a message to the console and use the break statement to exit the loop. If the current number is not 3, we log the number to the console.
When you run this code, you’ll see that the loop stops iterating after the number 3 is reached, and the message ‘Breaking loop at number 3’ is logged to the console.
It’s important to note that the break statement only exits the innermost loop, so if you have nested loops, you’ll need to use multiple break statements to exit each loop individually.
Method 2:
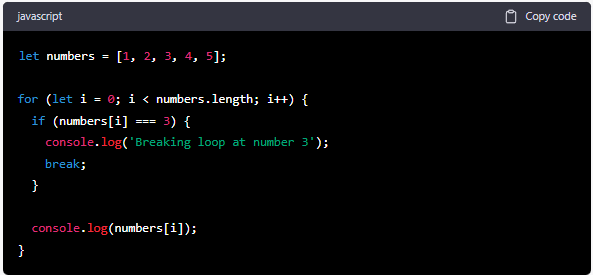
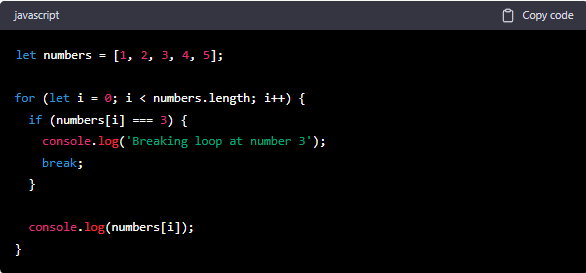
Using a for loop instead If you need more control over when to exit a loop, you can use a traditional for loop instead of a forEach loop. With a for loop, you can use a break statement or a condition in the loop’s expression to exit the loop early. Here’s an example of how to use a for loop to iterate over an array:

In this example, we use a for loop instead of a forEach loop to iterate over the array. We use the loop’s expression to check if we’ve reached the end of the array (i < numbers.length), and we use the break statement to exit the loop early if the current number is 3.
When you run this code, you’ll see that it behaves the same way as the previous example, stopping at the number 3 and logging the message ‘Breaking loop at number 3’ to the console.
Method 3:
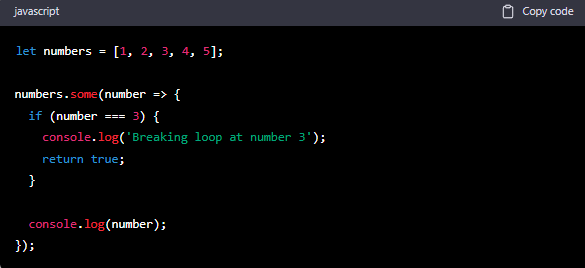
Using some() method The some() method is another built-in method in JavaScript that can be used to iterate over an array and exit early. The some() method returns a boolean value indicating whether at least one element in the array meets a certain condition. If the condition is met, the some() method immediately stops iterating and returns true. Here’s an example of how to use the some() method to exit a loop early:

There are a few ways to exit a forEach loop in JavaScript. Here are three common solutions:
Solution 1:
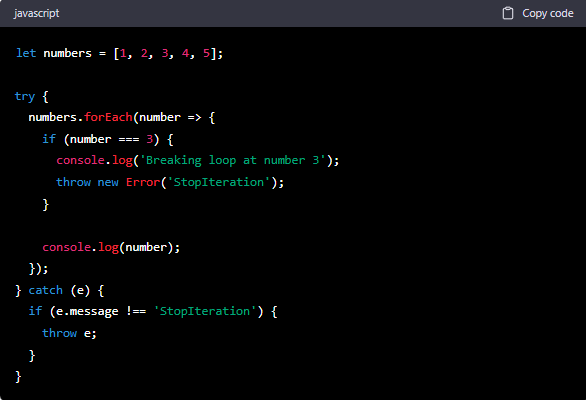
Using a try/catch block One way to exit a forEach loop is to use a try/catch block. This solution involves throwing an error when you want to exit the loop, and catching that error with a try/catch block.
In this example, we use a try/catch block to catch the error that is thrown when we want to exit the loop. Inside the forEach loop, we use an if statement to check if the current number is 3. If it is, we log a message to the console and throw a new error with the message ‘StopIteration’. This error is then caught by the catch block.
If the error message is not ‘StopIteration’, we re-throw the error to ensure that any other errors are caught by the appropriate error-handling code.
Solution 2:
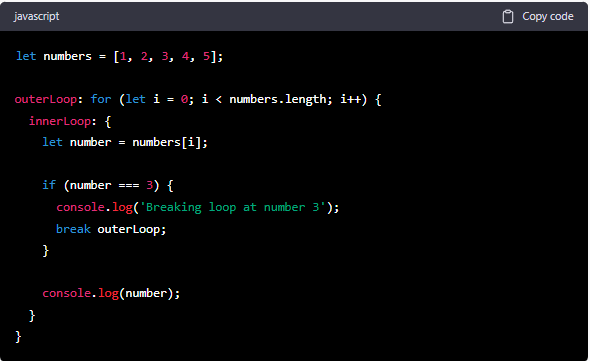
Using a labeled break statement Another way to exit a forEach loop is to use a labeled break statement. This solution involves labeling the forEach loop with a unique label, and then using the labeled break statement to exit the loop when needed.
Here’s an example:

In this example, we use a labeled break statement to exit the forEach loop. We label the outer for loop with the label ‘outerLoop’. Inside the loop, we use a labeled block to group the code that needs to be executed for each element. Inside the block, we check if the current number is 3. If it is, we log a message to the console and use the labeled break statement to exit the outer loop.
Solution 3:
Using a for…of loop instead A third way to exit a forEach loop is to use a for…of loop instead. This solution involves using a for…of loop to iterate over the array, and then using a break statement to exit the loop when needed.
Here’s an example:

In this example, we use a for…of loop instead of a forEach loop to iterate over the array. Inside the loop, we use an if statement to check if the current number is 3. If it is, we log a message to the console and use the break statement to exit the loop.
Overall, there are multiple ways to exit a forEach loop in JavaScript, depending on your specific needs and preferences. The three solutions presented here are some of the most common and effective ways to accomplish this task.